ストップウォッチ(時間)の表示方法とTextがプルプルする対策
ストップウォッチ機能はよく使うのでメモ
一つのUI-Textで"01:23.456"を表示して、その数字をどんどん変えてくと
フォントによっては表示の長さが変わってしまい、プルプルしてしまいます。
その対策方法。
文字の数だけTextを作り、それに一文字ずつ入れていく。
Textの位置はInspectorで自力で一つずつ調整する。
public Text[] stopWatchTexts;
private void Update()
{
m_Time += Time.deltaTime;
TimeSpan ts = TimeSpan.FromSeconds((double)m_Time);
string timeText = ts.ToString(@"mm\:ss\.f");
int c = 0;
foreach(char t in timeText)
{
stopWatchTexts[c].text = t.ToString();
c++;
}
}
スマホなどの縦長動画を、そのままの解像度でトリミングする方法
AppStoreのスクリーンショットで動画を載せたい時など、
iMovieを使うと両端に黒い部分ができてしまうので、それを解消する方法を紹介。
ffmpegとvisual studio codeを使う方法です。
そのままの解像度で動画を編集する方法
1.finderでフォルダを作り、vscodeにフォルダをドラッグドロップする
2.vscodeでTerminal-新しいTerminal でTerminalを開く
3.Terminalでbrew install ffmpegと入力してエンター
これは数分かかる
4.編集したい動画ファイルをvscodeにドラッグドロップ。test.mp4とする
5.terminalで ffmpeg -ss 3 -i test.mp4 -c copy output.mp4
とすると「開始から3秒を切り取り、それ以降を出力した」動画がoutput.mp4として作られます
ffmpegの細かい使い方がよくわかるサイト
それFFmpegで出来るよ!
https://qiita.com/cha84rakanal/items/e84fe4eb6fbe2ae13fd8
BlenderからFBXにエキスポートして、Unityでインポートしてもマテリアルがいい感じになる手順
いまいち理解していないので、メモだと思ってください
[Blender 前準備]
結合していく
1. コピーペーストしてバックアップを適当な場所に置いておく
2. カーソルで全部選択し、ObjectMode-Object-ConvertMeshFromCurve/Metaをする
3. Command + Jで結合する
[Blender Material]
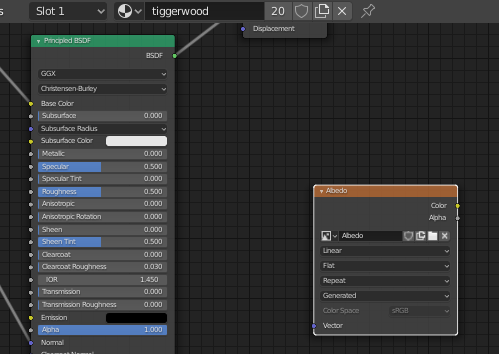
UnityのMaterialのAlbedoとNormalMapに適用するテクスチャを生成していく
1. ImageTextureノードを作成する。線は繋がなくていい

2. ImageTextureノードの中でテクスチャを作成し、「Albedo」と名付ける(なんでも良い)
3. Shadingにして、2のテクスチャを選ぶ

4. カメラマークのウィンドウでBakeTypeをCombinedにして、ImageTextureを選択した状態で、Bakeボタンを押す
5.3のウィンドウの三本線-Image-SaveAsでAlbedoテクスチャを保存する
NormalMap用のテクスチャを作成するときは、BakeTypeをNormalにしてください
[Unity]
BlenderでエキスポートしたFBXのMaterialは編集できないみたいなので、新たにMaterialを作って、AlbedoテクスチャとNormalテクスチャを適用する
これが正式なやり方だとすると、なんか変な仕様ですね。
VisualStudioCodeを使って、パスを指定して実行する
launch.jsonにpythonPathの項目を追加すればOK
pyまで入力すればpythonPathが候補で出てきます
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
"pythonPath": "/opt/anaconda3/bin/python.app"
}
]
pythonのパスがどこか探すのはFinderで検索かけるしかないのかな?
launch.jsonの作成は、pythonの拡張をインストールしてからRun(虫マーク)へ行って作れる。
昔は歯車マークがあったけど、構成ファイル作ってからじゃないと歯車マーク出てこないっぽい。
20211028追記
pythonPathの項目がいつの間にかなくなりました。
ユーザー設定でpython Default Interpreter Pathにpython.exeのフルパスを入力する方法がよさそうです。
フルパスの取得は
import sys
path = sys.executable
print(path)
で可能です
UnityのUIで端からの相対位置にする

左上
ストレッチじゃないleft topにして、pivotをx:0 y:1にする
こうすると、左上が(0,0)になる。Imageの場合、画面左上に、画像の4分の1が映っている状態
左下
left bottomにして、pivotをx:0 y:0にする
畳み掛けるアニメーションの実行を保留して、実行中のアニメーションが終わった後に実行する方法
private List<Action> m_NextActions = new List<Action>();
private void PlayNext()
{
if (m_NextActions.Count > 0) m_NextActions[0]();
}
public void Next()
{
m_NextActions.Add(NextMethod);
if (m_NextActions.Count == 1)
{
NextMethod();
}
}
private void NextMethod(){
transform.DOScaleX(0f, time).OnComplete(() =>
{
//アニメーションが終わったら実行中のメソッドを削除し、次のストックされたメソッドがあれば実行する
m_NextActions.RemoveAt(0);
PlayNext();
});
}
【Unity】デフォルトのスクリプトテンプレートを変更する方法
プロジェクトに限定した方法
Assets/ScriptTemplates
というフォルダを作る。これは予約フォルダなので綴りを間違えないようにする。
作ったフォルダ内にテキストファイルを作り、ファイル名を
81-C# Scr0ip MyScript-NewBehaviourScript.cs
のようにする。
テキストファイルの中身を以下のようにする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
namespace YourSpace{
public class #SCRIPTNAME# : MonoBehaviour
{
}
}
そして、Unityアプリを一回再起動すると、Projectウィンドウのプラスボタンを押すと候補の中に登場する。
参考の書き方やファイル名を知りたい場合は、
Unityアプリ内の Contents/Resources/ScriptTemplates内を見れば良い
MacでContentsフォルダまでたどり着く方法は、
ドックのUnityアプリを右クリック→オプション→Finderに表示
とやって、Unityアプリをを右クリック→パッケージの内容を表示
とやればContentsフォルダまで行ける。